Задания по курсу
- Приложение “голосование” на базе WebView
- Приложение “Крестики-Нолики Версия 1” (человек играет против человека)
- Приложение “Крестики-Нолики Версия 2” (человек играет против телефона)
- Приложение “Морзе” (программное управление вибрацией и фонариком)
- Приложение по собственному проекту
Google. Documentation for
https://developer.android.com/guide/
https://material.io/design/
Develop for Windows
https://developer.microsoft.com/en-us/windows
https://developer.microsoft.com/en-us/windows/apps/design
Human Interface Guidelines
https://developer.apple.com/design/human-interface-guidelines/
https://developer.apple.com/documentation/
Практические задания
-
Программа для голосования
-
Написание пользовательских историй
-
Анализ и группировка экранных форм
-
Прототипирование экранных форм
-
-
Крестики-нолики
- Написание пользовательской истории
- Анализ и группировка экранных форм
- Прототипирование экранных форм
- Реализация кода
- Модуль FlipView и создание интерфейсной части
- Управление переключением экранных форм FlipView
- Реализация процесса игры на поле “крестики-нолики”
- Реализация проверки на выйгрыш/проигрыш/ничью
- Реализация версии 2 “игра против устройства”. Добавление нтерфейсной части
- V2.”игра против устройства”. Реализация кода самостоятельного выбора хода программой
WebView
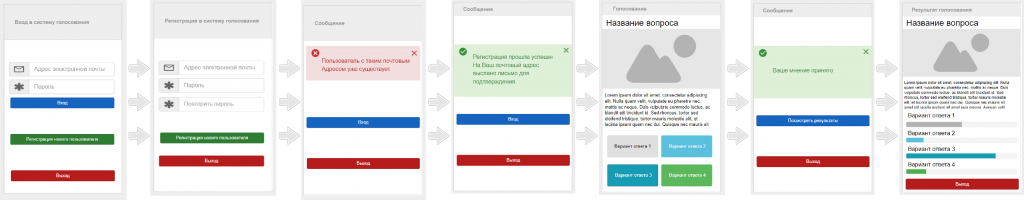
По приведенному ниже процессу работы приложения голосования разработать все экранные формы с применением bootstrap под размеры XS и SM в виде HTML файлов и расположить их на сайте в папке vote (http://www.???.com/vote)
Схема работы приложения процесса голосования (pdf)
BPMN (rus)
BPMN (eng)
Схема работы приложения процесса голосования (yEd)
- Создать приложение Android с контейнером VewView
- Создать все экранные формы (страницы) и переключение между ними
(тестирование внешнего вида страниц на телефоне)
3. Для обеспечения работы кнопки выход ее необходимо вынести за пределы web контента и реализовать в окне приложения рядом с контейнером webView
4. Для окон входа и регистрации нового пользователя написать на JavaScript функции проверки вводимой информации на наличие и правильность:
- введенный адрес почтового ящика должен иметь в себе только символы, разрешенные к использованию в адресе электронной почты
- в адресе электронного почтового ящика должен присутствовать только дин символ @
- в адресе электронного почтового ящика символы “точка” должны быть на правильных местах
- пароль должен быть не менее 8 символов
- в пароле обязательно должны присутствовать маленькие буквы латинского алфавита, большие буквы латинского алфавита, цифры
- пароль введенный и повторенный при заполнении окна регистрации должен совпадать и не быть пустым