Введение в веб-разработку
16 ак.ч.
1. урок / tund (1-2/51)
Хостинг, доменное имя, основы работы WWW, ICAN, поисковики, SEO, целевая аудитория, законодательство

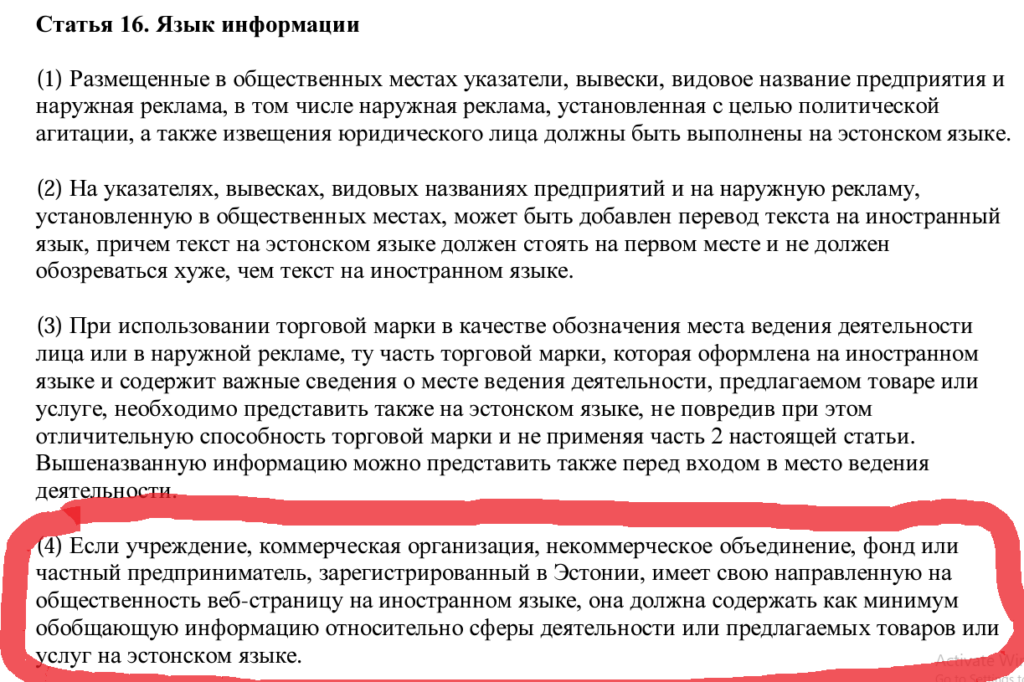
Если учреждение, коммерческая организация, некоммерческое объединение, фонд или частный предприниматель, зарегистрированный в Эстонии, имеет свою направленную на общественность веб-страницу на иностранном языке, она должна содержать как минимум обобщающую информацию относительно сферы деятельности или предлагаемых товаров или услуг на эстонском языке.
(источник)
Hosting, domeeninimi, WWW põhitõed, ICAN, otsingumootorid, SEO, sihtrühm, õigusaktid
2. урок /tund (3-4/51)
Основы HTML, XML, понятие TAG, типы тегов по строению и по композиции, инкапсуляция, атрибуты. Основной набор тегов.
HTML-i põhialused, XML, TAG-i mõiste, siltide tüübid struktuuri ja koostise järgi, kapseldamine, atribuudid. Peamine siltide komplekt.
Ссылки / Lingid:
http://htmlbook.ru/html (vene keel)
https://www.w3schools.com/html/default.asp (in english)
3. урок /tund (5-6/51)
Состав пустого HTML документа. Оптимизация под платформы, программы, устройства, сети.
Tühja HTML-dokumendi koostis. Optimeerimine platvormide, programmide, seadmete, võrkude jaoks.
4. урок /tund (7-8/51)
Строчные теги. Правила работы с текстом.
Tekstsildid. Tekstiga töötamise reeglid.
5. урок /tund (9-10/51)
Цвет. Цветовые модели. Кодирование цвета. Ограничения.
Värv. Värvimudelid. Värvikoodid. Piirangud.
6. урок /tund (11-12/51)
Таблицы.
Tabid.
7. урок /tund (13-14/51)
Графика в интернет. Размеры, типы графики, типы файлов, требования, законодательство.
Graafika Internetis. Suurused, graafikatüübid, failitüübid, nõuded, õigusaktid.
8. урок /tund (15-16/51)
Верстка графики.
Graafika paigutus.
9. урок /tund (17-18/51)
Основы CSS. Декларация стилей, селекторы, классы, псевдоклассы, параметры и значения
CSS-i alused. Stiilideklaratsioonid, valijad, klassid, pseudoklassid, parameetrid ja väärtused
10. урок /tund (19-20/51)
Верстка текста стилями.
Teksti paigutus stiilidega.
11. урок /tund (21-22/51)
Верстка графики стилями
Paigutuse graafika stiilidega
12. урок /tund (23-24/51)
Верстка таблиц стилями
Paigutustabelite stiilidega
13. урок /tund (25-26/51)
Блочная верстка.
Ploki paigutus.
14. урок /tund (27-28/51)
Верстка слоями
Paigutus kihtidena
15. урок /tund (29-30/51)
Верстка колонками
Veergude paigutus
16. урок /tund (31-32/51)
Формы, элементы для ввода информации
Vormid, teabe sisestamise elemendid
17. урок /tund (33-34/51)
Типовые варианты форм для сайта
Tüüpilised saidi vormide valikud
18. урок /tund (35-36/51)
Верстка одностраничного сайта
Ühelehelise saidi paigutus
19. урок /tund (37-38/51)
Bootstrap, основные понятия, установка.
Bootstrap, põhimõisted, paigaldus.
20. урок /tund (39-40/51)
Bootstrap компоненты страницы.
Bootstrap lehe komponendid.
21. урок /tund (41-42/51)
Bootstrap компоненты страницы.
Bootstrap lehe komponendid.
22. урок /tund (43-44/51)
Bootstrap компоненты страницы.
Bootstrap lehe komponendid.
23. урок /tund (45-46/51)
Адаптивная верстка страницы.
Responsiivne lehepaigutus.
24. урок /tund (47-48/51)
Адаптивная верстка страницы.
Responsiivne lehepaigutus.
25. урок /tund (49-50/51)
Типовые сценарии Bootstrap страниц.
Tüüpilised Bootstrapi lehe stsenaariumid.
26. урок /tund (51/51)
Защита курсовой работы.
Kursusetöö kaitsmine.