Создание класса

Задача:
Создать класс который будет способен выводить произвольное число на экран иммитируя цифровой дисплей
Объект класса должен подстраиваться под разрядность, дробность и знак числа автоматически исходя из получаемого для отображения числа
Объект должен иметь настройки по-умолчанию, также давать возможность настраивать цвет и размер выводимого дисплея
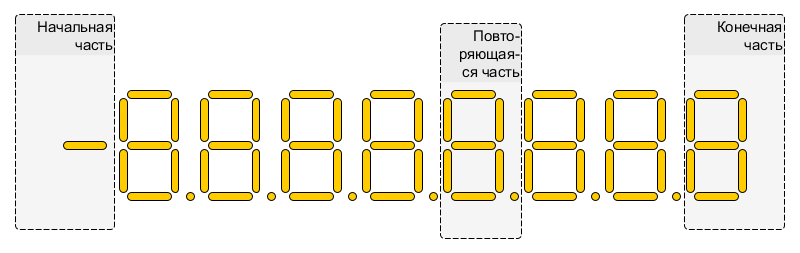
Интерфейсная часть объекта должна состоять из трех частей:
- Слева знак “минус”. Отображается только если число отрицательная
- Повторяющийся элемент, состоящий из сегментов, отображающих число и разделителя дробной и целой части
- Конечная часть в виде сегмента, отображающего число без идущего за ним разделителя
План работы
Формулирование свойств
- Значение выводимого числа ( INT или FLOAT)
- Цвет фона (RGB, или HEX, или INT)
- Цвет чисел (RGB, или HEX, или INT)
- Высота знака (INT >=7)
- Разрядность (INT)
- Идентификатор (TEXT)
Формулирование методов
- Указатель на объект или FALSE=Конструктор (id,[значение]=0,[Высота знака]=7 ,[Цвет чисел]=”#000000″, [Цвет фона]=”#FFFFFF”)
- TRUE или FALSE=Деструктор ()
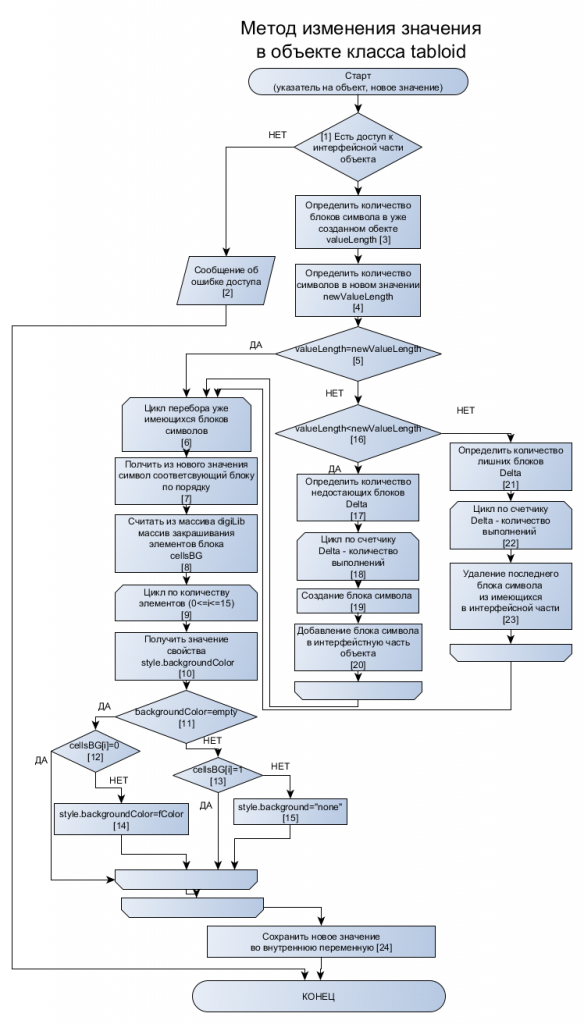
- TRUE или FALSE=Установить значение (новое значение)
блок-схема алгоритма метода изменения значения (установки нового значения) pdf / graph

- TRUE или FALSE=Установить стиль (код параметра, новое значение)
- Установить высоту цифр
- Установить цвет цифр
- Установить цвет фона
- Значение или FALSE=Считать значение
- TRUE или FALSE=Обнулить значение
- TRUE или FALSE=Сбросить стиль
- TRUE или FALSE=Вывод сообщения об ошибке
Установление связи между свойствами
Свойство Разрядность зависит от свойства Значение выводимого числа по следующему правилу:
- Если выводимое значение является положительным целым числом, то разрядность дисплея равна количеству цифр, из которых состоит заданное число
- Если выводимое значение является положительным дробным числом, то разрядность дисплея равна количеству цифр, из которых состоит заданное число (десятичны разделитель не считается цифрой)
- Если выводимое значение является отрицательным числом, то разрядность дисплея увеличивается на 1 по причине вывода в начале числа символа Минус
Свойства Цвет фона и Цвет чисел не должны быть одинаковыми по значению
Свойство Идентификатор должно быть уникально по отношению к тому же свойству дргуих объектов
Установление связи между методами
Метод Конструктор при выполнении после создания интерфейсной и программной части запускает на исполнение методы Установить значение и Установить стиль
Первая версия функции
<html>
<head>
<title></title>
<meta charset="utf-8" />
</head>
<body>
<div>
<div class="tablo"></div>
<div class="tikTak2"></div>
</div>
</body>
<script>
function tabloBuilder(place,digit,hSize=7,fColor="#000",bgColor="#FFF"){
digiLib=new Array();
digiLib[0]=Array(0,1,0,1,0,1,0,0,0,1,0,1,0,1,0);
digiLib[1]=Array(0,0,0,0,0,1,0,0,0,0,0,1,0,0,0);
digiLib[2]=Array(0,1,0,0,0,1,0,1,0,1,0,0,0,1,0);
digiLib[3]=Array(0,1,0,0,0,1,0,1,0,0,0,1,0,1,0);
digiLib[4]=Array(0,0,0,1,0,1,0,1,0,0,0,1,0,0,0);
digiLib[5]=Array(0,1,0,1,0,0,0,1,0,0,0,1,0,1,0);
digiLib[6]=Array(0,1,0,1,0,0,0,1,0,1,0,1,0,1,0);
digiLib[7]=Array(0,1,0,0,0,1,0,0,0,0,0,1,0,0,0);
digiLib[8]=Array(0,1,0,1,0,1,0,1,0,1,0,1,0,1,0);
digiLib[9]=Array(0,1,0,1,0,1,0,1,0,0,0,1,0,1,0);
digiLib[10]=Array(0,0,0,0,0,0,0,0,0,0,0,0,1,0,0);
digiLib[11]=Array(0,0,0,0,0,0,0,1,0,0,0,0,0,0,0);
tiktak=document.getElementsByClassName(place); // массив тегов, у которых указан class
N=tiktak.length;
for(j=0; j<N;j++){
tiktak[j].style.display="inline-block";
tiktak[j].style.width="auto";
tiktak[j].style.height=hSize+"px";
tiktak[j].style.backgroundColor=bgColor;
cellsW=Array(25,50,25,25,50,25,25,50,25,25,50,25,25,50,25);
cellsH=Array(14,14,14,29,29,29,14,14,14,29,29,29,14,14,14);
M=digit.toString().length;
for(k=0;k<M;k++){
newDigi=document.createElement("div");
newDigi.style.display="inline-block";
newDigi.style.width=parseInt(hSize/2)+"px";
newDigi.style.height=hSize+"px";
digiVariant=digit.toString().charAt(k);
if(digiVariant=="."){digiVariant=10;}
if(digiVariant=="-"){digiVariant=11;}
cellsBG=digiLib[digiVariant];
for(i=0;i<15;i++){
newDiv=document.createElement("div");
newDiv.style.display="inline-block";
newDiv.style.borderRadius="40%";
newDiv.style.width=cellsW[i]+"%";
newDiv.style.height=cellsH[i]+"%";
if(cellsBG[i]==1){
newDiv.style.backgroundColor=fColor;
}
newDigi.appendChild(newDiv);
}
tiktak[j].appendChild(newDigi);
}
}
}
tabloBuilder("tablo",-169,300,"cyan","black");
</script>
</html>
Вторая версия. Класс
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script>
class tabloid{
constructor(place,digit,hSize=7,fColor="#000",bgColor="#FFF"){
var digiLib=new Array();
digiLib[0]=Array(0,1,0,1,0,1,0,0,0,1,0,1,0,1,0);
digiLib[1]=Array(0,0,0,0,0,1,0,0,0,0,0,1,0,0,0);
digiLib[2]=Array(0,1,0,0,0,1,0,1,0,1,0,0,0,1,0);
digiLib[3]=Array(0,1,0,0,0,1,0,1,0,0,0,1,0,1,0);
digiLib[4]=Array(0,0,0,1,0,1,0,1,0,0,0,1,0,0,0);
digiLib[5]=Array(0,1,0,1,0,0,0,1,0,0,0,1,0,1,0);
digiLib[6]=Array(0,1,0,1,0,0,0,1,0,1,0,1,0,1,0);
digiLib[7]=Array(0,1,0,0,0,1,0,0,0,0,0,1,0,0,0);
digiLib[8]=Array(0,1,0,1,0,1,0,1,0,1,0,1,0,1,0);
digiLib[9]=Array(0,1,0,1,0,1,0,1,0,0,0,1,0,1,0);
digiLib[10]=Array(0,0,0,0,0,0,0,0,0,0,0,0,1,0,0);
digiLib[11]=Array(0,0,0,0,0,0,0,1,0,0,0,0,0,0,0);
digiLib[12]=Array(0,0,0,0,0,0,0,0,0,0,0,0,0,0,0);
var tiktak=document.getElementsByClassName(place); // массив тегов, у которых указан class
var N=tiktak.length;
for(var j=0; j<N;j++){
tiktak[j].style.display="inline-block";
tiktak[j].style.width="auto";
tiktak[j].style.height=hSize+"px";
tiktak[j].style.backgroundColor=bgColor;
var cellsW=Array(25,50,25,25,50,25,25,50,25,25,50,25,25,50,25);
var cellsH=Array(14,14,14,29,29,29,14,14,14,29,29,29,14,14,14);
var M=digit.toString().length;
for(var k=0;k<M;k++){
var newDigi=document.createElement("div");
newDigi.style.display="inline-block";
newDigi.style.width=parseInt(hSize/2)+"px";
newDigi.style.height=hSize+"px";
var digiVariant=digit.toString().charAt(k);
if(digiVariant=="."){digiVariant=10;}
if(digiVariant=="-"){digiVariant=11;}
if(digiVariant==" "){digiVariant=12;}
var cellsBG=digiLib[digiVariant];
for(var i=0;i<15;i++){
var newDiv=document.createElement("div");
newDiv.style.display="inline-block";
newDiv.style.borderRadius="40%";
newDiv.style.width=cellsW[i]+"%";
newDiv.style.height=cellsH[i]+"%";
if(cellsBG[i]==1){
newDiv.style.backgroundColor=fColor;
}
newDigi.appendChild(newDiv);
}
tiktak[j].appendChild(newDigi);
}
}
}
}
</script>
</head>
<body>
<div class="tablo"></div>
</body>
<script>
T1=new tabloid("tablo",299,200)
T2=new tabloid("tablo","95",100,"red")
</script>
</html>
Третья версия. Класс с методами
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script>
class tabloid{
constructor(id,place,digit,hSize=7,fColor="#000",bgColor="#FFF"){
this.newDigits=new Array();
var tabloID=id;
var digiLib=new Array();
digiLib[0]=Array(0,1,0,1,0,1,0,0,0,1,0,1,0,1,0);
digiLib[1]=Array(0,0,0,0,0,1,0,0,0,0,0,1,0,0,0);
digiLib[2]=Array(0,1,0,0,0,1,0,1,0,1,0,0,0,1,0);
digiLib[3]=Array(0,1,0,0,0,1,0,1,0,0,0,1,0,1,0);
digiLib[4]=Array(0,0,0,1,0,1,0,1,0,0,0,1,0,0,0);
digiLib[5]=Array(0,1,0,1,0,0,0,1,0,0,0,1,0,1,0);
digiLib[6]=Array(0,1,0,1,0,0,0,1,0,1,0,1,0,1,0);
digiLib[7]=Array(0,1,0,0,0,1,0,0,0,0,0,1,0,0,0);
digiLib[8]=Array(0,1,0,1,0,1,0,1,0,1,0,1,0,1,0);
digiLib[9]=Array(0,1,0,1,0,1,0,1,0,0,0,1,0,1,0);
digiLib[10]=Array(0,0,0,0,0,0,0,0,0,0,0,0,1,0,0);
digiLib[11]=Array(0,0,0,0,0,0,0,1,0,0,0,0,0,0,0);
digiLib[12]=Array(0,0,0,0,0,0,0,0,0,0,0,0,0,0,0);
var tiktak=document.getElementsByClassName(place); // массив тегов, у которых указан class
var N=tiktak.length;
for(var j=0; j<N;j++){
tiktak[j].style.display="inline-block";
tiktak[j].style.width="auto";
tiktak[j].style.height=hSize+"px";
tiktak[j].style.backgroundColor=bgColor;
var cellsW=Array(25,50,25,25,50,25,25,50,25,25,50,25,25,50,25);
var cellsH=Array(14,14,14,29,29,29,14,14,14,29,29,29,14,14,14);
var M=digit.toString().length;
for(var k=0;k<M;k++){
var newDigi=document.createElement("div");
newDigi.setAttribute("tabloID",id);
newDigi.style.display="inline-block";
newDigi.style.width=parseInt(hSize/2)+"px";
newDigi.style.height=hSize+"px";
this.newDigits.push(newDigi);
var digiVariant=digit.toString().charAt(k);
if(digiVariant=="."){digiVariant=10;}
if(digiVariant=="-"){digiVariant=11;}
if(digiVariant==" "){digiVariant=12;}
var cellsBG=digiLib[digiVariant];
for(var i=0;i<15;i++){
var newDiv=document.createElement("div");
newDiv.style.display="inline-block";
newDiv.style.borderRadius="40%";
newDiv.style.width=cellsW[i]+"%";
newDiv.style.height=cellsH[i]+"%";
if(cellsBG[i]==1){
newDiv.style.backgroundColor=fColor;
}
newDigi.appendChild(newDiv);
}
tiktak[j].appendChild(newDigi);
}
}
}
clearIt(){
for(var i=0;i<this.newDigits.length;i++){
this.newDigits[i].remove();
}
delete this;
//document.write(this.newDigits);
}
setValue(newValue){
}
setStyle(attribute,newValue){
// цвет цифр
// цвет фона
// размер
switch(attribute){
case "height":
for(var i=0;i<this.newDigits.length;i++){
this.newDigits[i].style.height=newValue+"px";
this.newDigits[i].style.width=parseInt(newValue/2)+"px";
}
break;
}
}
readValue(){
return value;
}
setToZero(){
this.setValue(0);
}
resetStyle(){
this.setStyle("fColor","#000000");
this.setStyle("bgColor","#FFFFFF");
}
errMessage(errCode){
}
}
</script>
</head>
<body>
<div class="tablo"></div>
</body>
<script>
T1=new tabloid("T1","tablo",2995,200);
T2=new tabloid("T2","tablo","95",100,"red");
//T1.clearIt();
//T1.setStyle("height",100);
</script>
</html>
Четвертая версия. Метод обновления значения.
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script>
class tabloid{
constructor(id,place,digit,hSize=7,fColor="#000",bgColor="#FFF"){
this.value=digit;
this.place=place;
this.bgColor=bgColor;
this.fColor=fColor;
this.newDigits=new Array();
this.hSize=hSize;
var tabloID=id;
this.tabloID=id;
this.digiLib=new Array();
this.digiLib[0]=Array(0,1,0,1,0,1,0,0,0,1,0,1,0,1,0);
this.digiLib[1]=Array(0,0,0,0,0,1,0,0,0,0,0,1,0,0,0);
this.digiLib[2]=Array(0,1,0,0,0,1,0,1,0,1,0,0,0,1,0);
this.digiLib[3]=Array(0,1,0,0,0,1,0,1,0,0,0,1,0,1,0);
this.digiLib[4]=Array(0,0,0,1,0,1,0,1,0,0,0,1,0,0,0);
this.digiLib[5]=Array(0,1,0,1,0,0,0,1,0,0,0,1,0,1,0);
this.digiLib[6]=Array(0,1,0,1,0,0,0,1,0,1,0,1,0,1,0);
this.digiLib[7]=Array(0,1,0,0,0,1,0,0,0,0,0,1,0,0,0);
this.digiLib[8]=Array(0,1,0,1,0,1,0,1,0,1,0,1,0,1,0);
this.digiLib[9]=Array(0,1,0,1,0,1,0,1,0,0,0,1,0,1,0);
this.digiLib[10]=Array(0,0,0,0,0,0,0,0,0,0,0,0,1,0,0);
this.digiLib[11]=Array(0,0,0,0,0,0,0,1,0,0,0,0,0,0,0);
this.digiLib[12]=Array(0,0,0,0,0,0,0,0,0,0,0,0,0,0,0);
this.digiLib[13]=Array(0,0,0,0,0,0,1,0,0,0,0,0,1,0,0);
var tiktak=document.getElementsByClassName(place); // массив тегов, у которых указан class
var N=tiktak.length;
for(var j=0; j<N;j++){
tiktak[j].style.display="inline-block";
tiktak[j].style.width="auto";
tiktak[j].style.height=this.hSize+"px";
tiktak[j].style.backgroundColor=bgColor;
this.cellsW=Array(25,50,25,25,50,25,25,50,25,25,50,25,25,50,25);
this.cellsH=Array(14,14,14,29,29,29,14,14,14,29,29,29,14,14,14);
var M=digit.toString().length;
this.valueLength=M;
for(var k=0;k<M;k++){
var newDigi=document.createElement("div");
newDigi.setAttribute("tabloID",id);
newDigi.style.display="inline-block";
newDigi.style.width=parseInt(this.hSize/2)+"px";
newDigi.style.height=this.hSize+"px";
this.newDigits.push(newDigi);
var digiVariant=digit.toString().charAt(k);
if(digiVariant=="."){digiVariant=10;}
if(digiVariant=="-"){digiVariant=11;}
if(digiVariant==" "){digiVariant=12;}
if(digiVariant==":"){digiVariant=13;}
var cellsBG=this.digiLib[digiVariant];
for(var i=0;i<15;i++){
var newDiv=document.createElement("div");
newDiv.style.display="inline-block";
newDiv.style.borderRadius="40%";
newDiv.style.width=this.cellsW[i]+"%";
newDiv.style.height=this.cellsH[i]+"%";
if(cellsBG[i]==1){
newDiv.style.backgroundColor=fColor;
}
newDigi.appendChild(newDiv);
}
tiktak[j].appendChild(newDigi);
}
}
}
clearIt(){
for(var i=0;i<this.newDigits.length;i++){
this.newDigits[i].remove();
}
delete this;
//document.write(this.newDigits);
}
setValue(newValue){
if(this.newDigits){// ----------======= 1 ========------------
var valueLength=this.newDigits.length;// ----------======= 3 ========------------
var newValueLength=newValue.toString().length;// 4
//alert(newValueLength-valueLength);
if(valueLength<newValueLength){// 16
var Delta=newValueLength-valueLength;
var tiktak=document.getElementsByClassName(this.place);
for(var p=0;p<Delta;p++){
var newDigi=document.createElement("div");
newDigi.setAttribute("tabloID",this.tabloID);
newDigi.style.display="inline-block";
newDigi.style.width=parseInt(this.hSize/2)+"px";
newDigi.style.height=this.hSize+"px";
for(var i=0;i<15;i++){
var newDiv=document.createElement("div");
newDiv.style.display="inline-block";
newDiv.style.borderRadius="40%";
newDiv.style.width=this.cellsW[i]+"%";
newDiv.style.height=this.cellsH[i]+"%";
newDigi.appendChild(newDiv);
}
tiktak[0].appendChild(newDigi);
this.newDigits.push(newDigi);
}
}else{
var Delta=valueLength-newValueLength;
for(var i=0; i<Delta; i++){
this.newDigits[valueLength-1-i].remove();
this.newDigits.pop();
}
}
valueLength=this.newDigits.length;// ----------======= 3 ========------------
//if(valueLength==newValueLength){ // 5
for(var j=0; j<newValueLength; j++){ // 6
var digiVariant=newValue.toString().charAt(j); //7
if(digiVariant=="."){digiVariant=10;}
if(digiVariant=="-"){digiVariant=11;}
if(digiVariant==" "){digiVariant=12;}
if(digiVariant==":"){digiVariant=13;}
var cellsBG=this.digiLib[digiVariant];
var i=0;
for(var k=0; k<this.newDigits[j].childNodes.length;k++){
if(this.newDigits[j].childNodes[k].nodeName=="DIV"){
if(cellsBG[i]==1){
this.newDigits[j].childNodes[k].style.backgroundColor=this.fColor;
}else{
this.newDigits[j].childNodes[k].style.background="none";
}
i++;
}
}
}
//}
}
}
setStyle(attribute,newValue){
// цвет цифр
// цвет фона
// размер
switch(attribute){
case "height":
for(var i=0;i<this.newDigits.length;i++){
this.newDigits[i].style.height=newValue+"px";
this.newDigits[i].style.width=parseInt(newValue/2)+"px";
}
this.hSize=newValue;
break;
case "fColor":
break;
}
}
readValue(){
return value;
}
setToZero(){
this.setValue(0);
}
resetStyle(){
this.setStyle("fColor","#000000");
this.setStyle("bgColor","#FFFFFF");
}
errMessage(errCode){
}
}
</script>
</head>
<body>
<div class="tablo"></div>
<div class="drugoeTablo"></div>
</body>
<script>
T1=new tabloid("T1","tablo",2995,200);
T2=new tabloid("T2","tablo","95",100,"red");
Tablo=new tabloid("Tablo","drugoeTablo","22.09.2015",150,"yellow","black");
T2.clearIt();
Tablo.setStyle("height",80);
Tablo.setStyle("fColor","#CC9966");
Tablo.setStyle("bgColor","black");
Tablo.setValue("22.09.2018 22:45");
</script>
</html>
Задание по теме:
- для метода setStyle класса tabloid доделать:
- Блок-схему алгоритма работы программы в режиме setStyle(“fColor”, “red”) – замена цвета цифр и setStyle(“bgColor”, “#000000”) – замена цвета фона
- Реализацию кода в соответствии с блок-схемой
- для метода readValue класса tabloid написать код.
-
Доделать метод “setStyle”:
- замена цвета цифр
- замена цвета фона
- замена радиуса скругления углов
- замена размеров поля вокруг табло
Создать метод “setSeconds”, который позволяет задавать время в секундах, а отображать в формате D:HH:mm:ss